 |
 |
Хочу предложить вам рассмотреть один из способов решения задачи диспетчеризации инженерной системы или объекта, на мой взгляд, незаслуженно обойденных вниманием как пользователей так и самих разработчиков. Суть его заключается в использовании, имеющегося на борту нашего контроллера Saia PCD — Saia Web-сервера. Программное обеспечение — среда программирования контроллеров Saia PG5 имеет в своем составе редактор для создания веб-страниц — WebEditor8. С помощью этого инструмента вы можете создать систему диспетчеризации объекта, практически не уступающую полноценной SCADA-системе и обладающей, кроме того, целым рядом преимуществ.
Рассмотрим пример создания такой системы на базе уже реализованного проекта диспетчеризации комплекса очистных сооружений сточных вод, который был описан на этом ресурсе ранее: ![]()
Да, это та самая система c технологией BIOCOS выполненная на базе SCADA Movicon11. Надеюсь, вам интересно будет посмотреть, как этот же проект будет выглядеть в Web исполнении.
Минутное отступление: зачем это нужно? Вроде и в Мовиконе все было красиво и функционально? Да, это так, но не стоит забывать о стоимости лицензии СКАДА-программы. А здесь, вы получаете абсолютно бесплатное ПО. Кроме того, при обеспечении доступа к вашей локальной сети из интернета, т.е. наличии у вас «белого» IP-адреса, вы сможете беспрепятственно контролировать состояние и управлять процессами вашей системы из любой точки мира, где имеется подключение к глобальной сети.
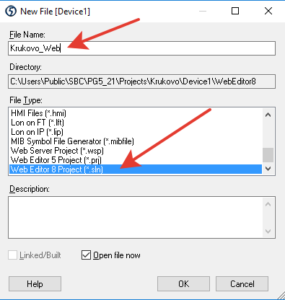
Итак, открываем в программе PG5 (версии 2.1.430 и выше) WebEditor8 и создаем новый проект, для чего открываем созданную в PG5 программу управления контроллером и в папку «Program Files» дерева проекта добавляем файл проекта WebEditor8 с расширением .sln
 |
 |
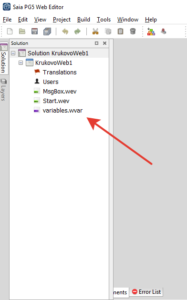
Двойным щелчком, открываем новый проект, в котором, по умолчанию, уже созданы 3 страницы — файлы: Start.wev; MsgBox.wev и variables.wvar — стартовая страница, страница аварийных сообщений и страница используемых в проекте переменных.
 |
 |
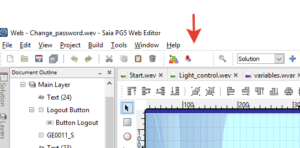
Изначально страницы пустые. Открываем начальную страницу Start.wev и наполняем ее контентом используя, имеющиеся в нашем распоряжении инструменты. Инструменты расположены на вкладках окна программы и позволяют добавлять на страницы проекта простейшие фигуры, линии, тексты, изображения, кнопки и окна переменных, менять свойства этих объектов, привязывать к ним переменные программы, добавлять различные шаблоны и элементы из специальной библиотеки. Используя весь набор этих средств создаем начальную страницу проекта:
Не забываем сохранять вносимые изменения и компилировать проект:
Создаем остальные страницы проекта:
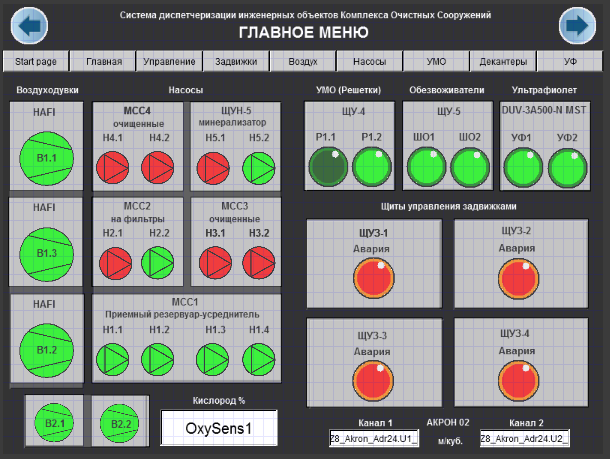
Страница главного меню
Навигация по страницам проекта осуществляется как с помощью кнопок меню в верхней части страницы, так и при наведении и клике на той части страницы где расположен графический примитив требуемого объекта: шкафа, узла, элемента управления системы.
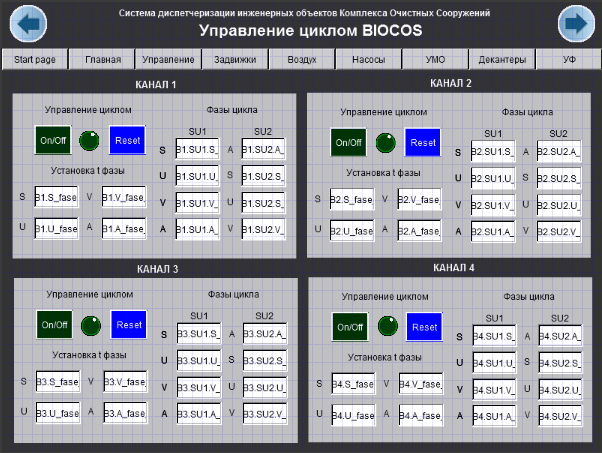
Страница настроек параметров режима «Биокос»
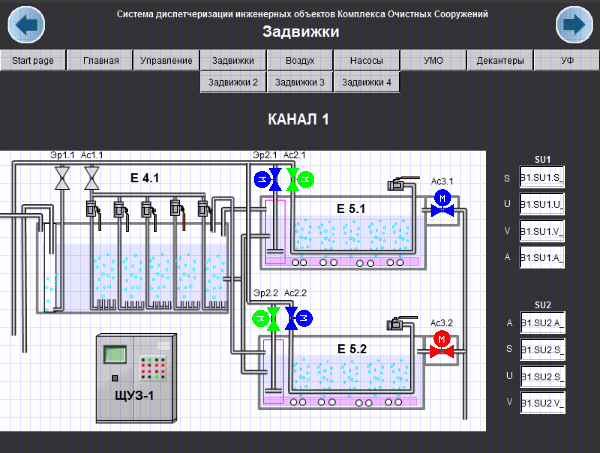
Страница «Задвижки»- одна из 4-х созданных. Всего имеется 4 канала, по числу аэротенков в системе. Для каждого канала создаем свою страницу, иначе картинки будут мелкими, что создает определенные неудобства в работе с ними. Для визуализации состояния задвижек используется условная цветовая схема: зеленый — задвижка открыта, синий — закрыта, красный — авария или перегрузка привода задвижки.
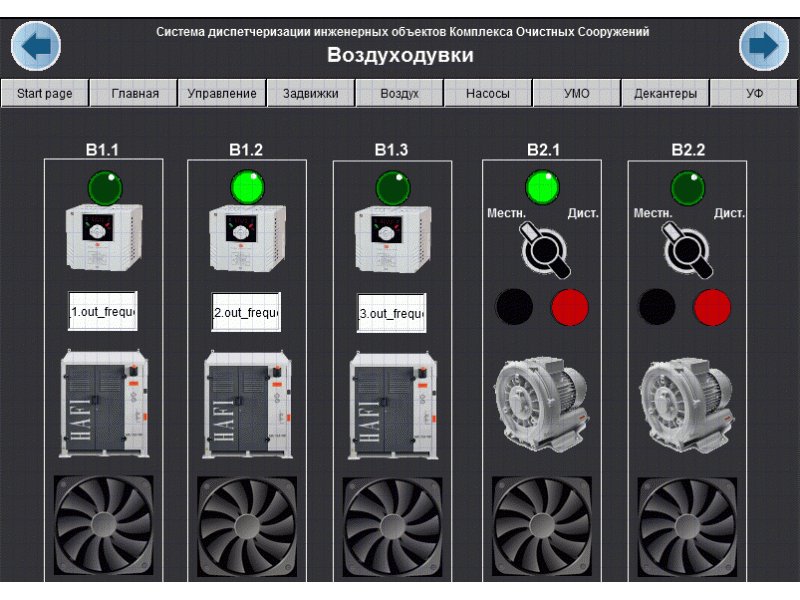
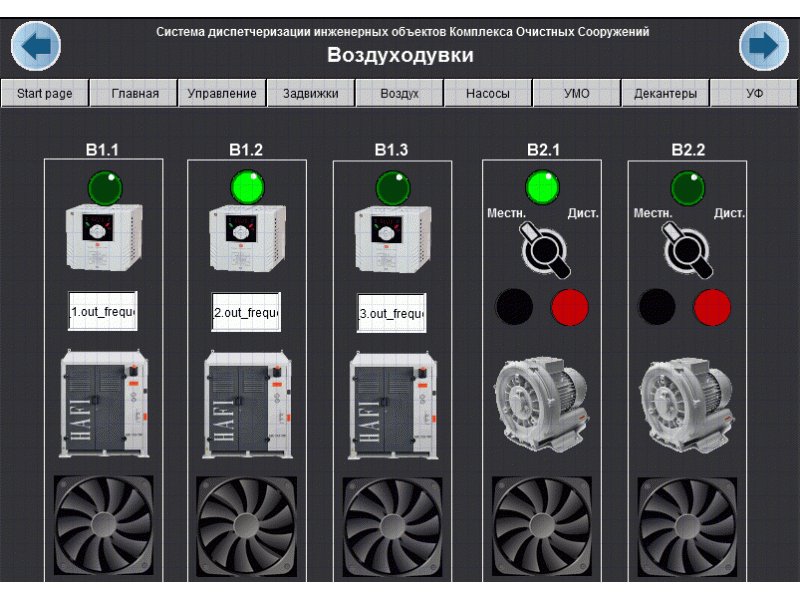
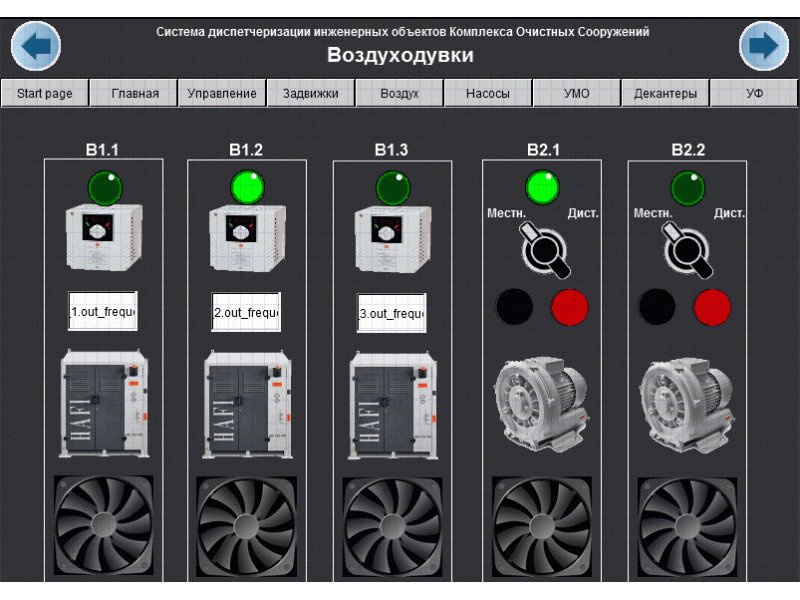
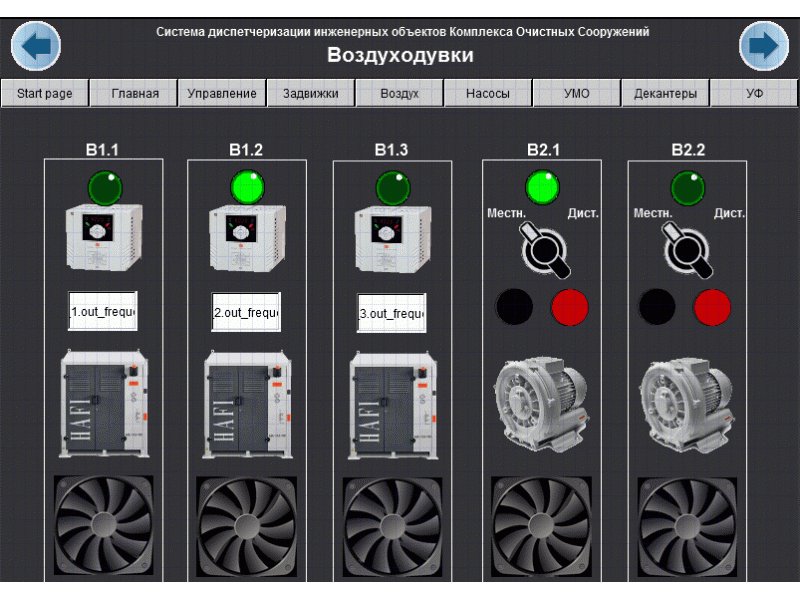
Страница «Воздуходувки». При ее создании мы воспользовались шаблонами из библиотеки редактора, для воспроизведения анимированных картинок вентиляторов.
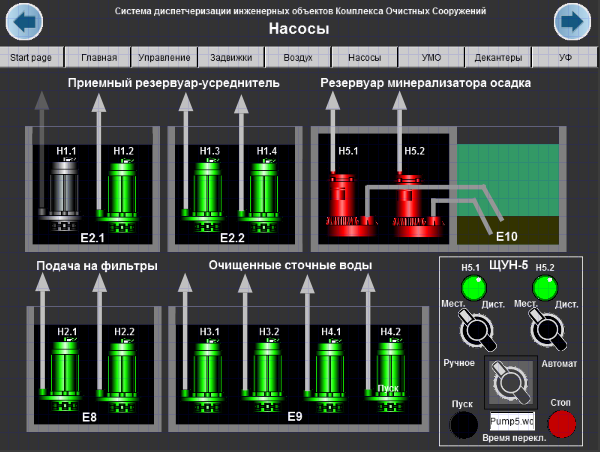
Страница «Насосы». Для визуализации состояния насосов используется условная цветовая схема: серый — насос не работает, зеленый — работа насоса, красный — авария, сработка реле тепловой защиты двигателя насоса.
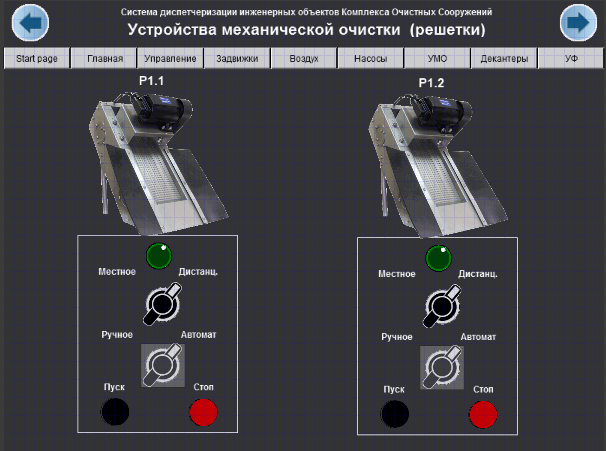
Страница устройств механической очистки
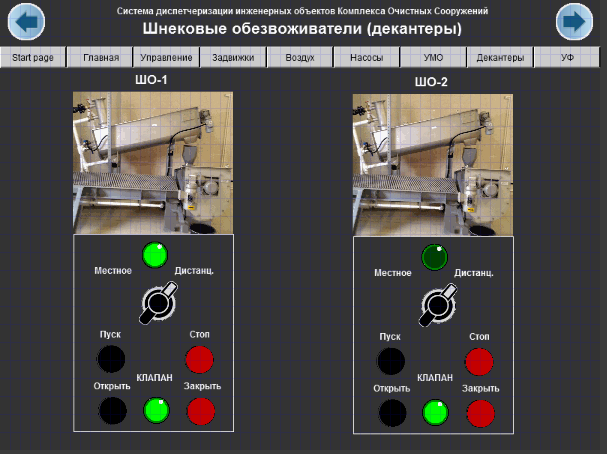
Страница управления обезвоживателями осадка
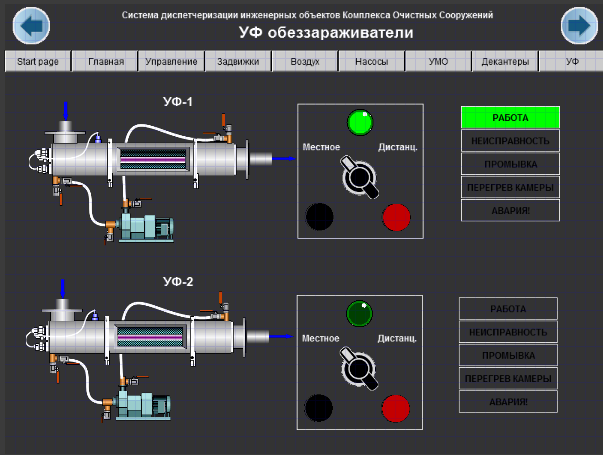
Страница «УФ — обеззараживатели»
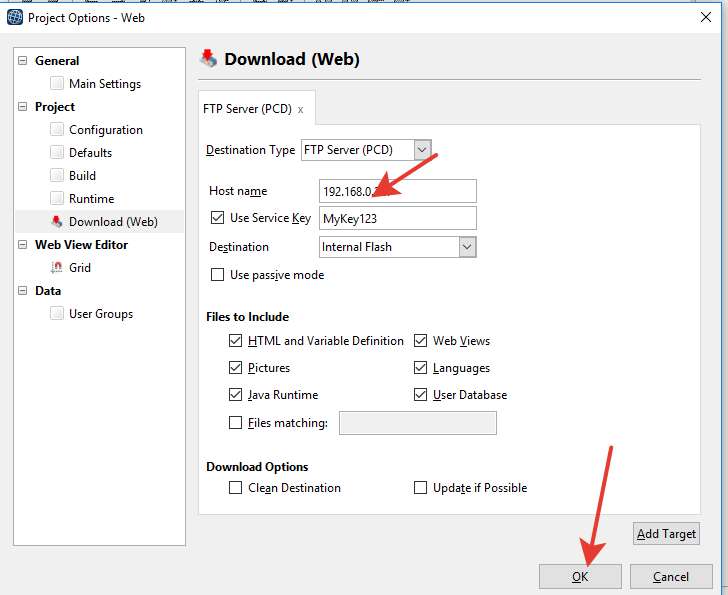
Все страницы проекта «нарисованы», наполнены содержанием — переменными проекта и шаблонами веб-эдитора. Сохраняем и компилируем проект, как делали это ранее, исправляем, при необходимости, ошибки. Настраиваем параметры загрузки проекта в меню web-options:
И загружаем проект в контроллер:
 |
 |
 |
Конечно, не все так просто и легко, как в этой статье. Для нормальной работы проекта необходимо освоить детали и тонкости работы в веб-эдиторе, создание работающих шаблонов, работы с анимацией и другие вещи, о которых можно поговорить отдельно на нашем ФОРУМЕ. Заходите, регистрируйтесь, создавайте свои темы, задавайте свои вопросы.
 Апрель 6th, 2017
Апрель 6th, 2017  y.geny
y.geny 










 Опубликовано в рубрике
Опубликовано в рубрике 











